Simply add the Spotify Play Button to your google site and strike up the music.
You can feature any song, album or playlist. Your google site visitors will only have to hit the play button. It's completely free, legal and awesome. Check it out on spotify
So here is how you would embed it on your google site ....
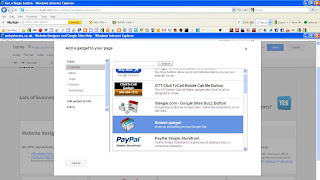
Insert > More Gadgets > Featured > Embed Gadget > Paste in the code below:
<iframe src="https://embed.spotify.com/?uri=spotify:track:4bz7uB4edifWKJXSDxwHcs" width="300" height="380" frameborder="0" allowtransparency="true"></iframe>
Change the height of the gadget in both height fields to 380 > Change the width to 300 and make sure pixels is picked from the drop down menu > Untick display the title on your gadget field
The just save!Let me know how you get on.
Here is the working result!
Google sites help, inspiration, how to and advice by a google sites help Top Contributor.
Thursday, 1 November 2012
Wednesday, 8 August 2012
Copy Your Google Site Created in Google Apps For Teams
Here is a tutorial on how to copy your Google Apps For Teams Site as this will be closing on 4th September 2012. for more information on this closure check out the official Google Apps For Teams Administration Help Page.
If you want to keep the Google Sites you have created in your Google Apps for Teams account you will need to copy your site to another Google Account by 15th October 2012. Your Google Site name will need to change too.
Tip! You need to have another google account ready to copy your site to.
Log into your apps for teams site and navigate to the site you would like to copy > click More > Click on the blue button Sharing and Permissions > fill out the Add people field with the email address of your new Google Account > select 'Is Owner' from the drop down menu > then Share and Save.
Ok, now sign in to your Google Site with the account you shared the site with > click More > click manage site from the drop down menu > scroll down slowly and click on the Copy This site button
Enter a name for your site eg. mysite2012 > fill out the code at the bottom of the page > click on the red copy button > then be patient whilst your site copies. It may take some time depending on the site size, your connection to the internet etc
And you're done!
Tip! If you are using a custom domain you must remove it from your site if you want to map it to your new site.
If you need anymore help contact me or remember to visit the official help pages from Google Apps for Teams Adminstrator Help.
B x
If you want to keep the Google Sites you have created in your Google Apps for Teams account you will need to copy your site to another Google Account by 15th October 2012. Your Google Site name will need to change too.
Tip! You need to have another google account ready to copy your site to.
Log into your apps for teams site and navigate to the site you would like to copy > click More > Click on the blue button Sharing and Permissions > fill out the Add people field with the email address of your new Google Account > select 'Is Owner' from the drop down menu > then Share and Save.
Ok, now sign in to your Google Site with the account you shared the site with > click More > click manage site from the drop down menu > scroll down slowly and click on the Copy This site button
Enter a name for your site eg. mysite2012 > fill out the code at the bottom of the page > click on the red copy button > then be patient whilst your site copies. It may take some time depending on the site size, your connection to the internet etc
And you're done!
Tip! If you are using a custom domain you must remove it from your site if you want to map it to your new site.
If you need anymore help contact me or remember to visit the official help pages from Google Apps for Teams Adminstrator Help.
B x
Act Now! Google Apps For Teams Is Shutting Down
Happy Wednesday!
Please note that if you have a Google Apps Site created in Google Apps for teams your account will be officially shutting down on September 4, 2012.
Here is a link to the official google apps administration team help page filled with all the information and tutorials of what you need to do
Don't panic ...
If you're an admin of a Google Apps Teams account you will already be receiving email instructions from google on what to do. Here is how to deal with your Google Site:
1.Your Google Apps for Teams account will become a personal Google Account.If your username is not available it will automatically default to user%domain.com@te.gtempaccount.com.
You will still be able to log in using the Google sign-in process such as http://www.google.com/docs and http://www.google.com/sites instead of the /a/domain.com URLs you were using originally.
2.Copy Your Google Apps For Teams Site - follow this tutorial on how to do so
3.Once the changes have taken place you must change your username by upgrading to Gmail or change your primary address to a non-gmail address.
If you need a hand feel free to contact me through my profile or my help site.
Monday, 30 July 2012
Get Metatag Page Descriptions for Google Sites Created in Apps
Happy Monday all!
Ok, do not fret you can get metatags in google sites created in Apps, however you may not see the page descriptions box when you click on more > page settings.
If this is the case then you need to log into your apps account and make a simple chanage.
Go to google.com/apps and log into your apps account in 'domin management' mode.
Click on domain settings, the click the radar button readinig Rapid release.
All you are doing is giving google the green light to add features rapidly as they shoot along.
Enjoy labelling all those pesky pages won't you ...
B x
www.siteshelp.co.uk
Ok, do not fret you can get metatags in google sites created in Apps, however you may not see the page descriptions box when you click on more > page settings.
If this is the case then you need to log into your apps account and make a simple chanage.
Go to google.com/apps and log into your apps account in 'domin management' mode.
Click on domain settings, the click the radar button readinig Rapid release.
All you are doing is giving google the green light to add features rapidly as they shoot along.
Enjoy labelling all those pesky pages won't you ...
B x
www.siteshelp.co.uk
Friday, 27 July 2012
New Feature Alert! Improvement - Meta Tags & Search Snippets for Google Sites Pages
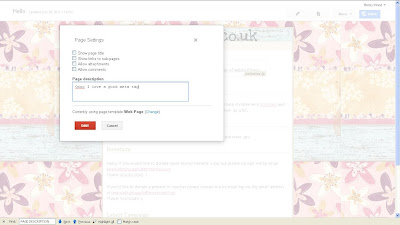
Good news! Something the Google Sites Top Contributors' team have been asking for (for a long time!) is meta tags for google sites pages. You should now be able to add page descriptions via the "Page Settings" dialog.
Click on more > Page settings > Add your page description and save.
That's it!
The thing that takes the time is the content ... BUT you need to make note of the dictionary's description of a meta tag, otherwise you will just be adding mindless keywords which, quite frankly, will look and sound like a big fat spam sandwich.
Click on more > Page settings > Add your page description and save.
That's it!
The thing that takes the time is the content ... BUT you need to make note of the dictionary's description of a meta tag, otherwise you will just be adding mindless keywords which, quite frankly, will look and sound like a big fat spam sandwich.
met·a·tag
noun Computers .
a tag in HTML that is inserted at the top of a Web page chiefly to describe its content and provide keywords for use by search engines.
So, describe the pages content, briefly. It really helps if the content of your page has original content in the first place, then naturally your meta tag will also me original.
The content of meta tags is often used in search snippets too (aka search results text).
So, let me know how you go with this new mega exciting new feature!
Bx
So, describe the pages content, briefly. It really helps if the content of your page has original content in the first place, then naturally your meta tag will also me original.
The content of meta tags is often used in search snippets too (aka search results text).
So, let me know how you go with this new mega exciting new feature!
Bx
Friday, 15 June 2012
Google Sites Indulgence
For examples, ideas, inspiration or pure google sites indulgence here is a google sites directory.
Together we can make this the biggest google sites directory.
Add yours today.
Just fill out the form.
Please note that this directory is not affiliated with google and is not responsible for the content in any of the sites listed in the directory. If you are the owner of a site on the directory and you would like it to be removed please email office@webprincess.co.uk requesting to remove the site.
What Do You Want To See Here ....
So guys, what feature would you most like for your website? Let me know nd if there are any fetures I can post on I will, all down to you! I look forward to hearing from you my little google sites monsters x
Wednesday, 11 April 2012
Spring cleaning!
Well quite often people have problems editing their site, my first advice is always clear your cookies, history and cache. So I thought it would be helpful to collate together here all of the OS (Operating System) instructions. So hit the link and get spring cleaning!
Firefox
Internet Explorer
Chrome
Safari
B x
Firefox
Internet Explorer
Chrome
Safari
B x
Add Google +1 Sidebar Button
Howdy peeps, long time no speak!
Ok so this how you add a +1 to your side bar ....
Navigate to your google site in edit mode > click on more > click on manage site > click on site layout > look for the sidebar section > click on add side bar item > when the pop up box appears scroll down and select +1 button by clicking on the add button > the item box then shows under the sidebar menu, you can click and hold onto it and move it up or down depending on your preference > then remember then to click the save button at the top of your page!
For screen shots and more info click here.
Any probs let me know ....
Beckystar x
Thursday, 8 March 2012
New Feature Alert! Upload multiple files
One you have all been waiting for ...
Now google sites allows you to upload multiple files and this is how you do it!
Navigate to your google site > navigate to the page where you want to upload the multiple files > do not press edit, just click on the add files button near the bottom of the page ....
Now google sites allows you to upload multiple files and this is how you do it!
Navigate to your google site > navigate to the page where you want to upload the multiple files > do not press edit, just click on the add files button near the bottom of the page ....
Then hold down ctrl and click on all the files you would like to upload ....
Then release the ctrl key > click on "open" ....
And then you are done!
This is the result ....
Enjoy! B x
New Feature Alert! HTML Box Gadget
Howdy peeps,
Good news! You can now insert html using google sites new HTML, CSS, Java Script gadget.
Please bear in mind however that some scripts will not work, as I discovered this morning when I unsuccessfully added a twitter gadget (which is mainly js).... this apparently due to the code being tidied up by google's sweeping brush, however lets hope in time more complex code will be allowed ....
Even with this little hold back the tool is certainly handy and this is how you use it ....
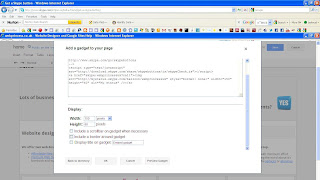
Navigate to your chosen page > click on edit > where you would the html box to be > click on insert > select the html gadget from the list > add your chosen html and save
Screenshot of html gadget box containing code
Here is the result ...
Enjoy! B x
Good news! You can now insert html using google sites new HTML, CSS, Java Script gadget.
Please bear in mind however that some scripts will not work, as I discovered this morning when I unsuccessfully added a twitter gadget (which is mainly js).... this apparently due to the code being tidied up by google's sweeping brush, however lets hope in time more complex code will be allowed ....
Even with this little hold back the tool is certainly handy and this is how you use it ....
Navigate to your chosen page > click on edit > where you would the html box to be > click on insert > select the html gadget from the list > add your chosen html and save
Screenshot of html gadget box containing code
Enjoy! B x
Sunday, 26 February 2012
Change your contents background colour
Hello,
Google Sites does not offer customisation to the content colour background of individual pages on your site, so, here is a quirky work around for you...
Go to your chosen page, ready for it's makeover! Click in the content area > Click on edit > html > copy and paste the code below into the html, make sure it's the very first line > remember to save your changes!
Google Sites does not offer customisation to the content colour background of individual pages on your site, so, here is a quirky work around for you...
Go to your chosen page, ready for it's makeover! Click in the content area > Click on edit > html > copy and paste the code below into the html, make sure it's the very first line > remember to save your changes!
<div style="background-color:#C0C0C0; padding:3px;">

For a range of colours look at the wicked wiki link below ... be sure to use the hex codes ... Simply replace my chosen colour's digits C0C0C0 with your six digit hex code, make sure you leave the # and the rest of the code in tact.
Please do comment in here a link to the pages you have made over with this trick! I look forward to seeing them!
Enjoy x

New Feature Alert! Feedback on tap!
Hey,
Please find here a way to report your issues.... straight to google! It's like a direct call through the bat phone. Don't expect a response though, it's simply a data gathering tool.
So if a lot of sites users are having the same issue it gets escalated to the sites techy team quicker, faster fixes, less stressed users!
Ok, so navigate to More > Report An Issue.
Fill out the form and submit! ...and you're done.
Enjoy x
Please find here a way to report your issues.... straight to google! It's like a direct call through the bat phone. Don't expect a response though, it's simply a data gathering tool.
So if a lot of sites users are having the same issue it gets escalated to the sites techy team quicker, faster fixes, less stressed users!
Ok, so navigate to More > Report An Issue.
Fill out the form and submit! ...and you're done.
Enjoy x
New Feature Alert! Help on tap.
Happy Sunday!
Ok new hot off the press feature for you ... Are you stuck and need some help with your google site? Well you can now buzz straight over to the help forum whilst working on your site. There you will find all kinds of helpful souls from users or top contributors (like me!)
Navigate to:
More > Google Sites Help Forum
And you have arrived!
Enjoy x
Ok new hot off the press feature for you ... Are you stuck and need some help with your google site? Well you can now buzz straight over to the help forum whilst working on your site. There you will find all kinds of helpful souls from users or top contributors (like me!)
Navigate to:
More > Google Sites Help Forum
And you have arrived!
Enjoy x
Saturday, 18 February 2012
How to create a form for use in google sites
Contact forms are so important! And it is simple to integrate them with your google site.
Get that client engaging with you whilst they are on the page! Don't loose sales ...
Get a discussion going! Be interactive.
Get a guest book! Memories for a special occasion
1) Is use google docs - create a form and insert it on your page. All the responses are recorded in excel so it is easy to monitor data, get a notification when someone fills in the form by email and here is how to do it. Here is a form in action ....
2) Is use wufoo, my favourite .... here is one of their forms in action, and you auto get an email notification.
3) Is ...very cool, here is an example, it even publishes your responses in a pretty excellent way too ... and here is how to do it
Any problems just shout, you know where I am.
Enjoy!
B x
Get that client engaging with you whilst they are on the page! Don't loose sales ...
Get a discussion going! Be interactive.
Get a guest book! Memories for a special occasion
1) Is use google docs - create a form and insert it on your page. All the responses are recorded in excel so it is easy to monitor data, get a notification when someone fills in the form by email and here is how to do it. Here is a form in action ....
2) Is use wufoo, my favourite .... here is one of their forms in action, and you auto get an email notification.
3) Is ...very cool, here is an example, it even publishes your responses in a pretty excellent way too ... and here is how to do it
Any problems just shout, you know where I am.
Enjoy!
B x
Saturday, 4 February 2012
Reminder - Set up your Google Site for mobile phone viewing
Although this feature has been out for a while I thought I would remind you, if you have not yet done so to "switch on" mobile viewing for your google site.
It's really easy to do.
Click on more actions > manage >general > scroll down until you see the "automatically adjust site to mobile phones" check box, tick the box by clicking on it > remember to save your changes
Now reach for your moby and take a peek how your site looks! I think sites with the horizontal navigation look best on a smart or android phone.
I have seen sites that look better as desktop mode, but it all depends on your site.....
Let me know how you get on.
B :)
It's really easy to do.
Click on more actions > manage >general > scroll down until you see the "automatically adjust site to mobile phones" check box, tick the box by clicking on it > remember to save your changes
Now reach for your moby and take a peek how your site looks! I think sites with the horizontal navigation look best on a smart or android phone.
I have seen sites that look better as desktop mode, but it all depends on your site.....
Let me know how you get on.
B :)
Friday, 3 February 2012
A word about giving view permissions
When giving view permissions I have some advice for you before you go ahead.
Each user would need a google account.
They don't need a gmail email just a google account.
Therefore you could create a google account using your aol email for example.
Any easier option would be to consider making the site "only available to those with a link" instead.
Click on share > click on the drop down menu > select only those with the link.
Don't forget to save your changes.
B x
Each user would need a google account.
They don't need a gmail email just a google account.
Therefore you could create a google account using your aol email for example.
Any easier option would be to consider making the site "only available to those with a link" instead.
Click on share > click on the drop down menu > select only those with the link.
Don't forget to save your changes.
B x
Thursday, 26 January 2012
Delete is a dirty word!
I had an experience where i deleted a site which was mapped to a custom domain and really struggles to reuse the domain ... Silly Beckystar!
Anyway ... Now soft delete has been introduced it's not that bad. If you delete and change your mind you can restore the deleted site.
Tip! Don't delete make your site private instead > hit the 'share' button > change the site from public to private. This will at least be an archive and an ideal way to restore or use the content if require.
Ok, back to the original inspiration for this post ... How To Delete Your Site!
Hit the more action button > click on manage site > click on general in the side bar > scroll half way down, blink and you'll miss it ... Hot the delete button. You can recoverthr site up to 30 days after the delete but after 30 days the site will disappear into the ether forever and you will not be able to reuse the name either.
I hope this info's useful.
... while you're here why not add your website to the unofficial google sites directory? It's free and takes seconds!
B ;)
Tuesday, 24 January 2012
NEW! Unofficial google sites directory
 |
| Add Your Site - It's FREE! |
I just put together a little treat for you ... an unofficial google sites directory! Check it out here!
It's easy to get your site added to the directory whilst you are they, it might even help you get some eyeballs on your site!
Add a facebook like button - it is easy!
Go on, go the whole hog and insert a facebook like button by generating one on this site - it is really easy!
TIP! you need to uncheck the send button
TIP! you need to add http:// to the beginning of your url
When you have generated the code click on iframe
Copy the code and insert it on your google site
Insert > more gadgets > search for iframe > paste the code in and customise the width and height.
TIP! The width and height are written in the code so easy for you to find!
Let me know how you get on. see the like button working here
B x
Monday, 23 January 2012
Prolific Blogger
Just a note to let you know i'm not a prolific blogger, honest! I just transfered my posts from elsewhere hence why the dates are all clumped together!
See you again soon.
B x
See you again soon.
B x
Saturday, 21 January 2012
SEO, Get your website found in google searches
1) Submit your sites and urls using webmaster tools. Just hit this -> Submit URLs to Google with Fetch as Googlebot
2) Submit a site map to webmaster tools. Just hit this -> Submit a sitemap It takes a short time, it's easy to do and will make a MASSIVE difference to your sites visibility.
3) redirect your naked domain name - check out Redirect Your Naked Domain Using wwwizer
Check out this SEO guide written just for google sites here:
SEO Guide by steegle
Get to webmaster tools here:
Webmaster Tools
Be warned however if you have a custom domain eg yoursite.com make sure you submit that to the index not your sites.google.com/site/yoursite url or your GS url might be riding higher than your custom domain!
There's no magic wand but with time and effort you'll get the visitors you need.
Google Analytics allows you to actually check your progress. Get it here:
Google Analytics
Adwords is a great way to advertising your website too. buy adwords here:
Adwords - Pay Per Click Advertising
Also keep your site's content kept fresh by getting an announcements page:
Like a blog, an announcement page display posts you create. you could use it as a news page, to record meeting notes and agendas, as an online journal or just to keep your site users wanting to come back for more .... I can't stress how important it is to post, just once a week .... To get hits why wouldn't you?
B x
Ps - Let me know how you get on.
2) Submit a site map to webmaster tools. Just hit this -> Submit a sitemap It takes a short time, it's easy to do and will make a MASSIVE difference to your sites visibility.
3) redirect your naked domain name - check out Redirect Your Naked Domain Using wwwizer
Check out this SEO guide written just for google sites here:
SEO Guide by steegle
Get to webmaster tools here:
Webmaster Tools
Be warned however if you have a custom domain eg yoursite.com make sure you submit that to the index not your sites.google.com/site/yoursite url or your GS url might be riding higher than your custom domain!
There's no magic wand but with time and effort you'll get the visitors you need.
Google Analytics allows you to actually check your progress. Get it here:
Google Analytics
Adwords is a great way to advertising your website too. buy adwords here:
Adwords - Pay Per Click Advertising
Also keep your site's content kept fresh by getting an announcements page:
Like a blog, an announcement page display posts you create. you could use it as a news page, to record meeting notes and agendas, as an online journal or just to keep your site users wanting to come back for more .... I can't stress how important it is to post, just once a week .... To get hits why wouldn't you?
B x
Ps - Let me know how you get on.
Site name already in use
Hello,
There are a number of reasons, here is one.
You can not reuse the name of a previously deleted site ... Something you need to think about if you ever decided to delete a site.
However maybe it would be great to buy a www.domainname.com
You can then your google site with it.
Then it really doesn't matter what your google site url is.
Alternatively you could create a similar name.
Eg if your site name was ...
Sites.google.com/yoursitename
Create this name instead ...
Sites.google.com/yoursitename2012
Let me know how you get on?
B x
There are a number of reasons, here is one.
You can not reuse the name of a previously deleted site ... Something you need to think about if you ever decided to delete a site.
However maybe it would be great to buy a www.domainname.com
You can then your google site with it.
Then it really doesn't matter what your google site url is.
Alternatively you could create a similar name.
Eg if your site name was ...
Sites.google.com/yoursitename
Create this name instead ...
Sites.google.com/yoursitename2012
Let me know how you get on?
B x
Edit the side bar
This is a good post for beginners.
To edit the side bar:
Ok. When looking at your website in edit mode you can simply click on edit side bar under the actual side bar! Simple as that.
Another way to edit the side bar is:
More > manage > site layout > you can edit the side bar from there.
Let me know how you get on.
B x
To edit the side bar:
Ok. When looking at your website in edit mode you can simply click on edit side bar under the actual side bar! Simple as that.
Another way to edit the side bar is:
More > manage > site layout > you can edit the side bar from there.
Let me know how you get on.
B x
Suggestions...
Evening all,
If you have any items you would like me to cover in my blog let me know by commenting below ;))
If you have any items you would like me to cover in my blog let me know by commenting below ;))
Friday, 20 January 2012
Wouldn't it be great for potential new clients to be able to contact you immediately if you are online the same time as them?
Wouldn't it be great for potential new clients to be able to contact you immediately if you are online the same time as them?
Get a skype button, they can easily be used on your google site, blog or even in your email signature to let other people contact you easily.
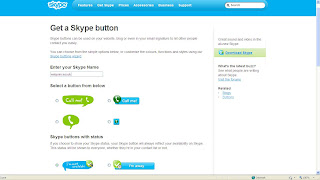
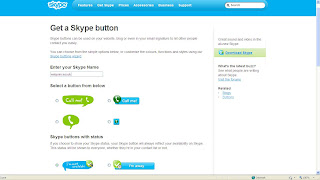
1) Navigate to this website:
http://www.skype.com/intl/en-us/tell-a-friend/get-a-skype-button/
Enter your skype name > Select the button you would like to use. I am using a button which shows my skype status.

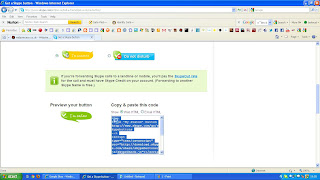
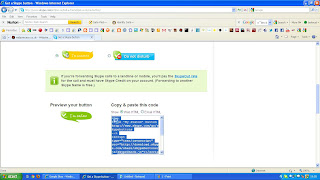
Click in the web html code box and copy the code that has been automatically generated.

Now navigate to the page on your website where you would like you skype status button to appear.
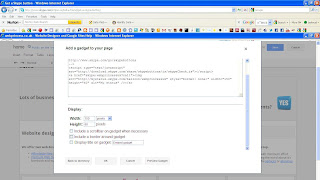
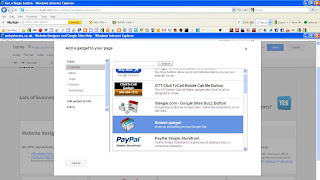
Click on edit page > Insert > More gadgets > Featured > Embed gadget > Paste in your html code

Customise the gadget in the following way:
Untick include border around gadget > Untick display title on gadget > Change the width to 150 and the height 60

Finally, click ok, save and enjoy your skype button!!

See one working here! - www.srkaccounting.co.uk
Also add your google site to the new google sites directory, or check out some of the sites for inspiration.
Take care and I'll blog again very soon. As always if you have any questions or would like a topic exploring let me know!
B x
Get a skype button, they can easily be used on your google site, blog or even in your email signature to let other people contact you easily.
1) Navigate to this website:
http://www.skype.com/intl/en-us/tell-a-friend/get-a-skype-button/
Enter your skype name > Select the button you would like to use. I am using a button which shows my skype status.

Click in the web html code box and copy the code that has been automatically generated.

Now navigate to the page on your website where you would like you skype status button to appear.
Click on edit page > Insert > More gadgets > Featured > Embed gadget > Paste in your html code

Customise the gadget in the following way:
Untick include border around gadget > Untick display title on gadget > Change the width to 150 and the height 60

Finally, click ok, save and enjoy your skype button!!

See one working here! - www.srkaccounting.co.uk
Also add your google site to the new google sites directory, or check out some of the sites for inspiration.
Take care and I'll blog again very soon. As always if you have any questions or would like a topic exploring let me know!
B x
Submit A Site Map To Webmaster Central - this is an essential part ofSEO to help get your site found in searches
Hello,
This will help your site get found on google sites under your custom domain, here is some info for you:
Ok go to webmaster central and sign in using your google account

Click on add a site and add the site you want to sumit the sitemap for.
Once you have done this click on the site link on the dashboard page > clilck on submit a sitemap under the sitemap column bottom right hand of the page.
Click on submit a sitemap button.
Type in the box next to your url system/feeds/sitemap
Click on submit sitemap on the right to add it to the list of sitemaps.
Result!

.... it takes a fews hours or even days but eventually you will see your sites pages found from the site map when you return to webmaster tools.
Let me know this works for you.
B x
This will help your site get found on google sites under your custom domain, here is some info for you:
Ok go to webmaster central and sign in using your google account
Click on add a site and add the site you want to sumit the sitemap for.
Once you have done this click on the site link on the dashboard page > clilck on submit a sitemap under the sitemap column bottom right hand of the page.
Click on submit a sitemap button.
Type in the box next to your url system/feeds/sitemap
Click on submit sitemap on the right to add it to the list of sitemaps.
Result!
.... it takes a fews hours or even days but eventually you will see your sites pages found from the site map when you return to webmaster tools.
Let me know this works for you.
B x
Set Up Email Notifications When Your Google Docs Form is Submitted or Filled Out
Google docs forms work hand in hand with google sites and are a favourite to clients wanting to contact you. Forms are quick and simple to fill out but what about the replies?
So, here is how to find out virtually straight away when people fill out and hit submit on one of your google doc forms!
Once you have created your form close the window by hitting the big red cross! Open the spread sheet which contains your once filled out forms data > choose share > set notification rules > select "A user submits a form" option and how often you want to know, straight away or a daily digest.
Remember to save your changes!
So, here is how to find out virtually straight away when people fill out and hit submit on one of your google doc forms!
Once you have created your form close the window by hitting the big red cross! Open the spread sheet which contains your once filled out forms data > choose share > set notification rules > select "A user submits a form" option and how often you want to know, straight away or a daily digest.
Remember to save your changes!
picnik.com Slideshow, No Flash, No Clicking Noises, No Link To Albums! Yippee! - oh, plus they look good and they're free!
Ok add a picnik.com sideshow to your google site which continually loops, does not link to your photo album and auto starts when the visitor accesses you page. Go to picnik.com and create your slideshow, then click on share, select your size and copy the html code.


Go to the page on your google site where you would like the slideshow to appear > edit page > insert > more gadgets > featured > select embed gadget > paste in the html code > customise the gadget by unchecking the title box > also change the size of the gadget to the size of your slideshow, to get the size carefully read your pasted in html code and it will tell you the height and width!
Remember to save and you're done. Let me know how you get on.
(Here's one working ... http://www.lacasafrancestina.co.uk/spiritual-retreat/facilities)
B x
Go to the page on your google site where you would like the slideshow to appear > edit page > insert > more gadgets > featured > select embed gadget > paste in the html code > customise the gadget by unchecking the title box > also change the size of the gadget to the size of your slideshow, to get the size carefully read your pasted in html code and it will tell you the height and width!
Remember to save and you're done. Let me know how you get on.
(Here's one working ... http://www.lacasafrancestina.co.uk/spiritual-retreat/facilities)
B x
Customise Your Google Sites SYSTEM Footer Links
Howdy Google Siters,
Google have added a feature which allows you to hide 'Sign In, Recent Changes or the Print Page etc' links from the automated Google Sites System Footer.

Just log into your site > More Actions > Manage > Site Layout > Customise System Footer Links > decide which links to hide (unfortunately you can not remove them all just the ones I mentioned earlier but it's a start!) > click ok > click save changes
Let me know if you have any problems.
B x
Google have added a feature which allows you to hide 'Sign In, Recent Changes or the Print Page etc' links from the automated Google Sites System Footer.
Just log into your site > More Actions > Manage > Site Layout > Customise System Footer Links > decide which links to hide (unfortunately you can not remove them all just the ones I mentioned earlier but it's a start!) > click ok > click save changes
Let me know if you have any problems.
B x
Make A Copy Of Your Google Site
Here is a tutorial on how to copy your google site:
Make a copy of your site, you can then use this to play with colours and themes or change the url....
It's easy as 1, 2, 3!
1 Once you are logged in to your googles site click on more actions then click on manage site.

2 Click on the General link on the left of the screen, then scroll down to the bottom of the page.

3 Click on copy this site, fill out the new name field, decide if you want revisions and sharing linked to the copied site, enter the verification catcha code then click on copy site.
Make a copy of your site, you can then use this to play with colours and themes or change the url....
It's easy as 1, 2, 3!
1 Once you are logged in to your googles site click on more actions then click on manage site.
2 Click on the General link on the left of the screen, then scroll down to the bottom of the page.
3 Click on copy this site, fill out the new name field, decide if you want revisions and sharing linked to the copied site, enter the verification catcha code then click on copy site.
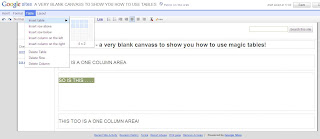
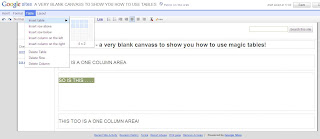
Magic Tables! Get Lined Up And Look Pro! - don't be held back by limited layout styles . . . use tables to your advantage
Happy Friday Everyone!
Well I have lots of memories of help needed on how to line up text and pictures and sometimes clicking on an image and selecting "wrap on" is not good enough when designing your google site.
Perhaps you want to add some thumb nails of pictures with a description underneath, or, maybe you want to create a four column look like Perfect Square Solutions' site which will brilliantly advertise your services.
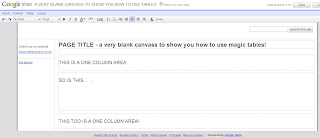
To create the effect choose a one column area within your pages.

Now, click on Insert > Table - then select the size you require, in this instance select two rows and four columns like this:

Click in each cell columns and add text and pictures. I would recommend your pictures should be around the same size, your pictures should also be centralised. How you have them is up to you, have a play!
Text looks good lined up to the left as http://www.perfectquaresolutions.com/ have done and so has my example which is looking something like this now, is yours?

Albeit a little tricky keep clicking around the bottom right hand corner of each cell at the top of your table until you select each cell, then stretch it by dragging it a little to the right to fill out the space, do this for each cell until the whole of the one column width is filled out and all the cells are equal in size.

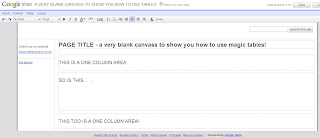
Make sure you are 100% happy with the look of your table and position of your pictures and text. Get out your magic wand as we are going to erase those harsh black borders of the table!
With a sprinkle of fairy dust on your computer > Click on HTML in your page editor.
Delete ONLY the <TABLE> line of the table html. Remember your text may be a little different to mine but it will always begin with <TABLE

Click update, then watch as you admire those ugly lines disappear ans your site tranforms to the fairest of them all!

Now remember to save your page, tweek if required then sit back and admire your handy work. I promise you the next time you do this you will be a pro magician!
Here are a two more examples where those "piff paff poof" magic tables have been used:

This Uses Two Tables, Each Consisting Of Two Rows And Three Columns

Example - www.webprincess.co.uk and Perfect Square Solutions Four Column Style Home Pages
Good Luck
B x
Well I have lots of memories of help needed on how to line up text and pictures and sometimes clicking on an image and selecting "wrap on" is not good enough when designing your google site.
Perhaps you want to add some thumb nails of pictures with a description underneath, or, maybe you want to create a four column look like Perfect Square Solutions' site which will brilliantly advertise your services.
To create the effect choose a one column area within your pages.

Now, click on Insert > Table - then select the size you require, in this instance select two rows and four columns like this:

Click in each cell columns and add text and pictures. I would recommend your pictures should be around the same size, your pictures should also be centralised. How you have them is up to you, have a play!
Text looks good lined up to the left as http://www.perfectquaresolutions.com/ have done and so has my example which is looking something like this now, is yours?

Albeit a little tricky keep clicking around the bottom right hand corner of each cell at the top of your table until you select each cell, then stretch it by dragging it a little to the right to fill out the space, do this for each cell until the whole of the one column width is filled out and all the cells are equal in size.

Make sure you are 100% happy with the look of your table and position of your pictures and text. Get out your magic wand as we are going to erase those harsh black borders of the table!
With a sprinkle of fairy dust on your computer > Click on HTML in your page editor.
Delete ONLY the <TABLE> line of the table html. Remember your text may be a little different to mine but it will always begin with <TABLE

Click update, then watch as you admire those ugly lines disappear ans your site tranforms to the fairest of them all!

Now remember to save your page, tweek if required then sit back and admire your handy work. I promise you the next time you do this you will be a pro magician!
Here are a two more examples where those "piff paff poof" magic tables have been used:

This Uses Two Tables, Each Consisting Of Two Rows And Three Columns

Example - www.webprincess.co.uk and Perfect Square Solutions Four Column Style Home Pages
Good Luck
B x
List All Your Documents in Google Docs on your Google Site! - Saves you time and allows users to access up to date info
Go to the page where you would like to list your docs > click on the edit page link

Insert more gadgets > click on featured in the column on the left > type in the search bar "google docs for hosted domains" and select the gadget.
Customise the size of the gadget and ok, then save the page.
You might not see the list straight away as it might contain a part page asking you to log in, instead log out of you google account and revist your website and admire you handy work!
:)
Insert more gadgets > click on featured in the column on the left > type in the search bar "google docs for hosted domains" and select the gadget.
Customise the size of the gadget and ok, then save the page.
You might not see the list straight away as it might contain a part page asking you to log in, instead log out of you google account and revist your website and admire you handy work!
:)
Insert A Webpage, Group/Forum In Your Google Site - eg insert my site into your site, you can even navigate round it
It's to have a forum/group/blog on their google site which currently is not available, not sure if it ever will be but here is a perfect solution ....
Create your group/forum or find an interesting website and then insert it as a web page in your google site. Here is how to insert the page:

Click edit page > insert > more gadgets > search "Iframe Wrapper" > select > enter the URL customise the display ok and save.

Result!

Create your group/forum here! - http://groups.google.com/
Click edit page > insert > more gadgets > search "Iframe Wrapper" > select > enter the URL customise the display ok and save.
Result!
Create your group/forum here! - http://groups.google.com/
How To add a Table of Contents - Help your users find what they want, encourage them to spend more time on your pages and make a return visit!
Ok a Table of Contents is a way for you to list your articles or page's content
It is a great way to help your users navigate around your page easily, you then stand more chance of them staying on your site longer and returning as they will remember it was an enjoyable experience.
Ok first click on edit and organise your page:
Make sure each article or item has it's own heading, just highlight the heading > click on format > select heading/sub heading or minor heading - this will then be listed in the Table of Contents
(This page uses "announcements" page template. Each post creates a heading so add your T of C to the page to avoid creating all those headers and it means you can skip the first step above:)
Continue repeating the process for the rest of the items that you want to appear in the Table of Contents.
Now you are ready to add your Table of Contents:
Whilst in edit mode decide where you would like your T of C to appear and click using your cursor > the click on insert > Table of Contents
Customise the gadget .... and if you have sub heading under your main headings you can show them in the Table of Contents by customising the levels
Click ok and remember to hit save > sit back and marvel at your handy work, tweak where necessary .... let me know how you get on!
B x
Horizontal Menus and Horizontal Drop Down Menus - look like a pro withthe horizontal menu and drop down sub pages
Here we go!
Ok, To Add Horizontal Menu....
Go to more actions > manage site > site layout
Click on "change site layout" button > tick "horizontal navigation"
Go back to site layout (if you can't find it go to more actions > manage site > site layout)
Click on edit content underneath the horizontal navigation title
You then need to add your pages into the menu. Just click on "add page", pick your pages to upload to the menu, you can only add one page at a time, be patient, it is a labour of love but well worth the effect!
Add Pages To A Drop Down Menu
If you want some pages to appear in a dropdown menu when the user moves their mouse over the top level page this is how to do it......
Click on add page, click on the page you would like to add, then move the page into position by using the up or down arrows so it's underneath the desired top level page
Click on the right arrow, you will see the page name that was bold is now not bold and it's indented to the right.
Repeat the process until you have uploaded all your pages. You can click on the left arrow to remove a page from the drop down menu.
Click ok and then remember to click on save changes before you return to the site to inspect your handy work!
Here are a few examples for you:
Drop down menu in action - www.lacasafrancestina.co.uk
Drop down menu and sidebar navigation working hand in hand www.esteticabeautysalon.co.uk
Ok, To Add Horizontal Menu....
Go to more actions > manage site > site layout
Click on "change site layout" button > tick "horizontal navigation"
Go back to site layout (if you can't find it go to more actions > manage site > site layout)
Click on edit content underneath the horizontal navigation title
You then need to add your pages into the menu. Just click on "add page", pick your pages to upload to the menu, you can only add one page at a time, be patient, it is a labour of love but well worth the effect!
Add Pages To A Drop Down Menu
If you want some pages to appear in a dropdown menu when the user moves their mouse over the top level page this is how to do it......
Click on add page, click on the page you would like to add, then move the page into position by using the up or down arrows so it's underneath the desired top level page
Click on the right arrow, you will see the page name that was bold is now not bold and it's indented to the right.
Repeat the process until you have uploaded all your pages. You can click on the left arrow to remove a page from the drop down menu.
Click ok and then remember to click on save changes before you return to the site to inspect your handy work!
Here are a few examples for you:
Drop down menu in action - www.lacasafrancestina.co.uk
Drop down menu and sidebar navigation working hand in hand www.esteticabeautysalon.co.uk
Google Sites Help Top Contributors
Google Sites Help Links
....all powered by Google Sites Top Contributors
http://sites.google.com/site/mori79/
How To's including cool html snippets and audio files/players powered by 'Mori79'
http://www.steegle.com/
A massive selection of how to's, FAQs, help and SEO guide powered by 'Steegle'
http://sitesguide.pjrprojects.co.uk/
Excellent and comprehensive selection of How to's provided by 'philridout'
http://webprincess.co.uk
It's me - hooray! A selection of tips, tricks, articles and services powered by 'beckystar'
http://siteshelp.kccloudsolutions.com/http://siteshelp.kccloudsolutions.com/
Jam packed "Unofficial Help Centre" powered by 'bcj19'
How To's including cool html snippets and audio files/players powered by 'Mori79'
http://www.steegle.com/
A massive selection of how to's, FAQs, help and SEO guide powered by 'Steegle'
http://sitesguide.pjrprojects.co.uk/
Excellent and comprehensive selection of How to's provided by 'philridout'
http://webprincess.co.uk
It's me - hooray! A selection of tips, tricks, articles and services powered by 'beckystar'
http://siteshelp.kccloudsolutions.com/http://siteshelp.kccloudsolutions.com/
Jam packed "Unofficial Help Centre" powered by 'bcj19'
Get a Free Terms & Conditions, Privacy Policy or other legal documents for your website!
So I came across this gem of a company whilst surfing the information highway.
You can download and customise their legal documents and then add them to your website, getting you covered in minutes completely FREE!
It will make also make your site look pro too!
Make sure you leave the link in to their site on your document, that is all you have to do! No registering etc so super quick! Enjoy!
http://www.website-law.co.uk/
Website-Law.co.uk say ! "Welcome to Website Law, a website dedicated to helping web developers and webmasters ensure that their sites comply with the varied and ever-changing requirements of English law. Although it is relatively simple to create and publish a website, the legal consequences of those simple acts can be complex - and potentially expensive. A myriad of different UK and EU laws intrude upon website design, domain name choice, website content, sales from websites, and indeed every other aspect of ecommerce and online activity."
You can download and customise their legal documents and then add them to your website, getting you covered in minutes completely FREE!
It will make also make your site look pro too!
Make sure you leave the link in to their site on your document, that is all you have to do! No registering etc so super quick! Enjoy!
http://www.website-law.co.uk/
Website-Law.co.uk say ! "Welcome to Website Law, a website dedicated to helping web developers and webmasters ensure that their sites comply with the varied and ever-changing requirements of English law. Although it is relatively simple to create and publish a website, the legal consequences of those simple acts can be complex - and potentially expensive. A myriad of different UK and EU laws intrude upon website design, domain name choice, website content, sales from websites, and indeed every other aspect of ecommerce and online activity."
Get A Favicon (... and what is one?) - it is a finishing touche that will make your site stand out
Here's a quick easy and fun walk through for you .... a favicon means favourites icon, when you look at my website address in the top address bar of your browser you will see my logo a little orange crown on a white background, that is my favicon.
Ok firstly generate your favicon using a generator such as www.favicon.co.uk
Once generated save the favicon to your desktop, do not change the default file name of favicon.ico
Then log into your google site, click on More Actions > Manage Site > Attachments > Click on upload > Browse > Select your favicon file from your desktop.

You might wonder what now, but that is really all you have to do!
It might take a while to refresh > sit back and marvel at your favicon when it eventually appears, I was really chuffed when I did mine, it really does look like you made it in the internet world!
Any probs let me know.
B x
Ok firstly generate your favicon using a generator such as www.favicon.co.uk
Once generated save the favicon to your desktop, do not change the default file name of favicon.ico
Then log into your google site, click on More Actions > Manage Site > Attachments > Click on upload > Browse > Select your favicon file from your desktop.
You might wonder what now, but that is really all you have to do!
It might take a while to refresh > sit back and marvel at your favicon when it eventually appears, I was really chuffed when I did mine, it really does look like you made it in the internet world!
Any probs let me know.
B x
Create A Page Template - create a layout style you like and use it as a basis for the rest of your site or project
If you are going to use the same layout over and over again it is a good idea to create a page template.

Click on create page, edit it as required then save, then click on more actions > save as page template.

Enter a name for your template, description and you can even upload an icon if you like > save

The template will then open for editing, save it > click on view template listing > then click on return to site to get back to edit mode.
To see how to use the template see the article.
Good luck, B
Click on create page, edit it as required then save, then click on more actions > save as page template.
Enter a name for your template, description and you can even upload an icon if you like > save
The template will then open for editing, save it > click on view template listing > then click on return to site to get back to edit mode.
To see how to use the template see the article.
Good luck, B
Subscribe to:
Posts (Atom)