Google sites help, inspiration, how to and advice by a google sites help Top Contributor.
Thursday 26 January 2012
Delete is a dirty word!
I had an experience where i deleted a site which was mapped to a custom domain and really struggles to reuse the domain ... Silly Beckystar!
Anyway ... Now soft delete has been introduced it's not that bad. If you delete and change your mind you can restore the deleted site.
Tip! Don't delete make your site private instead > hit the 'share' button > change the site from public to private. This will at least be an archive and an ideal way to restore or use the content if require.
Ok, back to the original inspiration for this post ... How To Delete Your Site!
Hit the more action button > click on manage site > click on general in the side bar > scroll half way down, blink and you'll miss it ... Hot the delete button. You can recoverthr site up to 30 days after the delete but after 30 days the site will disappear into the ether forever and you will not be able to reuse the name either.
I hope this info's useful.
... while you're here why not add your website to the unofficial google sites directory? It's free and takes seconds!
B ;)
Tuesday 24 January 2012
NEW! Unofficial google sites directory
 |
| Add Your Site - It's FREE! |
I just put together a little treat for you ... an unofficial google sites directory! Check it out here!
It's easy to get your site added to the directory whilst you are they, it might even help you get some eyeballs on your site!
Add a facebook like button - it is easy!
Go on, go the whole hog and insert a facebook like button by generating one on this site - it is really easy!
TIP! you need to uncheck the send button
TIP! you need to add http:// to the beginning of your url
When you have generated the code click on iframe
Copy the code and insert it on your google site
Insert > more gadgets > search for iframe > paste the code in and customise the width and height.
TIP! The width and height are written in the code so easy for you to find!
Let me know how you get on. see the like button working here
B x
Monday 23 January 2012
Prolific Blogger
Just a note to let you know i'm not a prolific blogger, honest! I just transfered my posts from elsewhere hence why the dates are all clumped together!
See you again soon.
B x
See you again soon.
B x
Saturday 21 January 2012
SEO, Get your website found in google searches
1) Submit your sites and urls using webmaster tools. Just hit this -> Submit URLs to Google with Fetch as Googlebot
2) Submit a site map to webmaster tools. Just hit this -> Submit a sitemap It takes a short time, it's easy to do and will make a MASSIVE difference to your sites visibility.
3) redirect your naked domain name - check out Redirect Your Naked Domain Using wwwizer
Check out this SEO guide written just for google sites here:
SEO Guide by steegle
Get to webmaster tools here:
Webmaster Tools
Be warned however if you have a custom domain eg yoursite.com make sure you submit that to the index not your sites.google.com/site/yoursite url or your GS url might be riding higher than your custom domain!
There's no magic wand but with time and effort you'll get the visitors you need.
Google Analytics allows you to actually check your progress. Get it here:
Google Analytics
Adwords is a great way to advertising your website too. buy adwords here:
Adwords - Pay Per Click Advertising
Also keep your site's content kept fresh by getting an announcements page:
Like a blog, an announcement page display posts you create. you could use it as a news page, to record meeting notes and agendas, as an online journal or just to keep your site users wanting to come back for more .... I can't stress how important it is to post, just once a week .... To get hits why wouldn't you?
B x
Ps - Let me know how you get on.
2) Submit a site map to webmaster tools. Just hit this -> Submit a sitemap It takes a short time, it's easy to do and will make a MASSIVE difference to your sites visibility.
3) redirect your naked domain name - check out Redirect Your Naked Domain Using wwwizer
Check out this SEO guide written just for google sites here:
SEO Guide by steegle
Get to webmaster tools here:
Webmaster Tools
Be warned however if you have a custom domain eg yoursite.com make sure you submit that to the index not your sites.google.com/site/yoursite url or your GS url might be riding higher than your custom domain!
There's no magic wand but with time and effort you'll get the visitors you need.
Google Analytics allows you to actually check your progress. Get it here:
Google Analytics
Adwords is a great way to advertising your website too. buy adwords here:
Adwords - Pay Per Click Advertising
Also keep your site's content kept fresh by getting an announcements page:
Like a blog, an announcement page display posts you create. you could use it as a news page, to record meeting notes and agendas, as an online journal or just to keep your site users wanting to come back for more .... I can't stress how important it is to post, just once a week .... To get hits why wouldn't you?
B x
Ps - Let me know how you get on.
Site name already in use
Hello,
There are a number of reasons, here is one.
You can not reuse the name of a previously deleted site ... Something you need to think about if you ever decided to delete a site.
However maybe it would be great to buy a www.domainname.com
You can then your google site with it.
Then it really doesn't matter what your google site url is.
Alternatively you could create a similar name.
Eg if your site name was ...
Sites.google.com/yoursitename
Create this name instead ...
Sites.google.com/yoursitename2012
Let me know how you get on?
B x
There are a number of reasons, here is one.
You can not reuse the name of a previously deleted site ... Something you need to think about if you ever decided to delete a site.
However maybe it would be great to buy a www.domainname.com
You can then your google site with it.
Then it really doesn't matter what your google site url is.
Alternatively you could create a similar name.
Eg if your site name was ...
Sites.google.com/yoursitename
Create this name instead ...
Sites.google.com/yoursitename2012
Let me know how you get on?
B x
Edit the side bar
This is a good post for beginners.
To edit the side bar:
Ok. When looking at your website in edit mode you can simply click on edit side bar under the actual side bar! Simple as that.
Another way to edit the side bar is:
More > manage > site layout > you can edit the side bar from there.
Let me know how you get on.
B x
To edit the side bar:
Ok. When looking at your website in edit mode you can simply click on edit side bar under the actual side bar! Simple as that.
Another way to edit the side bar is:
More > manage > site layout > you can edit the side bar from there.
Let me know how you get on.
B x
Suggestions...
Evening all,
If you have any items you would like me to cover in my blog let me know by commenting below ;))
If you have any items you would like me to cover in my blog let me know by commenting below ;))
Friday 20 January 2012
Wouldn't it be great for potential new clients to be able to contact you immediately if you are online the same time as them?
Wouldn't it be great for potential new clients to be able to contact you immediately if you are online the same time as them?
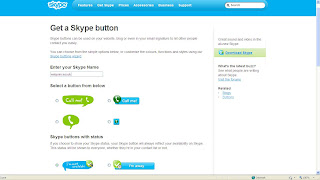
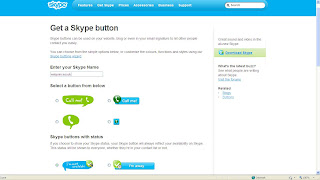
Get a skype button, they can easily be used on your google site, blog or even in your email signature to let other people contact you easily.
1) Navigate to this website:
http://www.skype.com/intl/en-us/tell-a-friend/get-a-skype-button/
Enter your skype name > Select the button you would like to use. I am using a button which shows my skype status.

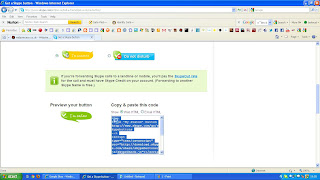
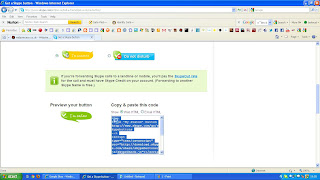
Click in the web html code box and copy the code that has been automatically generated.

Now navigate to the page on your website where you would like you skype status button to appear.
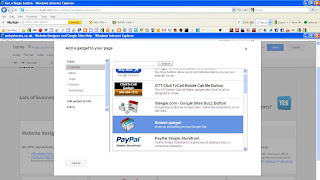
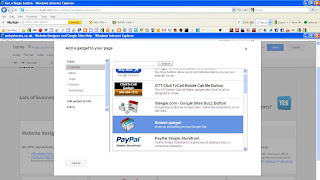
Click on edit page > Insert > More gadgets > Featured > Embed gadget > Paste in your html code

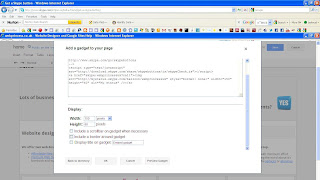
Customise the gadget in the following way:
Untick include border around gadget > Untick display title on gadget > Change the width to 150 and the height 60

Finally, click ok, save and enjoy your skype button!!

See one working here! - www.srkaccounting.co.uk
Also add your google site to the new google sites directory, or check out some of the sites for inspiration.
Take care and I'll blog again very soon. As always if you have any questions or would like a topic exploring let me know!
B x
Get a skype button, they can easily be used on your google site, blog or even in your email signature to let other people contact you easily.
1) Navigate to this website:
http://www.skype.com/intl/en-us/tell-a-friend/get-a-skype-button/
Enter your skype name > Select the button you would like to use. I am using a button which shows my skype status.

Click in the web html code box and copy the code that has been automatically generated.

Now navigate to the page on your website where you would like you skype status button to appear.
Click on edit page > Insert > More gadgets > Featured > Embed gadget > Paste in your html code

Customise the gadget in the following way:
Untick include border around gadget > Untick display title on gadget > Change the width to 150 and the height 60

Finally, click ok, save and enjoy your skype button!!

See one working here! - www.srkaccounting.co.uk
Also add your google site to the new google sites directory, or check out some of the sites for inspiration.
Take care and I'll blog again very soon. As always if you have any questions or would like a topic exploring let me know!
B x
Submit A Site Map To Webmaster Central - this is an essential part ofSEO to help get your site found in searches
Hello,
This will help your site get found on google sites under your custom domain, here is some info for you:
Ok go to webmaster central and sign in using your google account

Click on add a site and add the site you want to sumit the sitemap for.
Once you have done this click on the site link on the dashboard page > clilck on submit a sitemap under the sitemap column bottom right hand of the page.
Click on submit a sitemap button.
Type in the box next to your url system/feeds/sitemap
Click on submit sitemap on the right to add it to the list of sitemaps.
Result!

.... it takes a fews hours or even days but eventually you will see your sites pages found from the site map when you return to webmaster tools.
Let me know this works for you.
B x
This will help your site get found on google sites under your custom domain, here is some info for you:
Ok go to webmaster central and sign in using your google account
Click on add a site and add the site you want to sumit the sitemap for.
Once you have done this click on the site link on the dashboard page > clilck on submit a sitemap under the sitemap column bottom right hand of the page.
Click on submit a sitemap button.
Type in the box next to your url system/feeds/sitemap
Click on submit sitemap on the right to add it to the list of sitemaps.
Result!
.... it takes a fews hours or even days but eventually you will see your sites pages found from the site map when you return to webmaster tools.
Let me know this works for you.
B x
Set Up Email Notifications When Your Google Docs Form is Submitted or Filled Out
Google docs forms work hand in hand with google sites and are a favourite to clients wanting to contact you. Forms are quick and simple to fill out but what about the replies?
So, here is how to find out virtually straight away when people fill out and hit submit on one of your google doc forms!
Once you have created your form close the window by hitting the big red cross! Open the spread sheet which contains your once filled out forms data > choose share > set notification rules > select "A user submits a form" option and how often you want to know, straight away or a daily digest.
Remember to save your changes!
So, here is how to find out virtually straight away when people fill out and hit submit on one of your google doc forms!
Once you have created your form close the window by hitting the big red cross! Open the spread sheet which contains your once filled out forms data > choose share > set notification rules > select "A user submits a form" option and how often you want to know, straight away or a daily digest.
Remember to save your changes!
picnik.com Slideshow, No Flash, No Clicking Noises, No Link To Albums! Yippee! - oh, plus they look good and they're free!
Ok add a picnik.com sideshow to your google site which continually loops, does not link to your photo album and auto starts when the visitor accesses you page. Go to picnik.com and create your slideshow, then click on share, select your size and copy the html code.


Go to the page on your google site where you would like the slideshow to appear > edit page > insert > more gadgets > featured > select embed gadget > paste in the html code > customise the gadget by unchecking the title box > also change the size of the gadget to the size of your slideshow, to get the size carefully read your pasted in html code and it will tell you the height and width!
Remember to save and you're done. Let me know how you get on.
(Here's one working ... http://www.lacasafrancestina.co.uk/spiritual-retreat/facilities)
B x
Go to the page on your google site where you would like the slideshow to appear > edit page > insert > more gadgets > featured > select embed gadget > paste in the html code > customise the gadget by unchecking the title box > also change the size of the gadget to the size of your slideshow, to get the size carefully read your pasted in html code and it will tell you the height and width!
Remember to save and you're done. Let me know how you get on.
(Here's one working ... http://www.lacasafrancestina.co.uk/spiritual-retreat/facilities)
B x
Customise Your Google Sites SYSTEM Footer Links
Howdy Google Siters,
Google have added a feature which allows you to hide 'Sign In, Recent Changes or the Print Page etc' links from the automated Google Sites System Footer.

Just log into your site > More Actions > Manage > Site Layout > Customise System Footer Links > decide which links to hide (unfortunately you can not remove them all just the ones I mentioned earlier but it's a start!) > click ok > click save changes
Let me know if you have any problems.
B x
Google have added a feature which allows you to hide 'Sign In, Recent Changes or the Print Page etc' links from the automated Google Sites System Footer.
Just log into your site > More Actions > Manage > Site Layout > Customise System Footer Links > decide which links to hide (unfortunately you can not remove them all just the ones I mentioned earlier but it's a start!) > click ok > click save changes
Let me know if you have any problems.
B x
Make A Copy Of Your Google Site
Here is a tutorial on how to copy your google site:
Make a copy of your site, you can then use this to play with colours and themes or change the url....
It's easy as 1, 2, 3!
1 Once you are logged in to your googles site click on more actions then click on manage site.

2 Click on the General link on the left of the screen, then scroll down to the bottom of the page.

3 Click on copy this site, fill out the new name field, decide if you want revisions and sharing linked to the copied site, enter the verification catcha code then click on copy site.
Make a copy of your site, you can then use this to play with colours and themes or change the url....
It's easy as 1, 2, 3!
1 Once you are logged in to your googles site click on more actions then click on manage site.
2 Click on the General link on the left of the screen, then scroll down to the bottom of the page.
3 Click on copy this site, fill out the new name field, decide if you want revisions and sharing linked to the copied site, enter the verification catcha code then click on copy site.
Magic Tables! Get Lined Up And Look Pro! - don't be held back by limited layout styles . . . use tables to your advantage
Happy Friday Everyone!
Well I have lots of memories of help needed on how to line up text and pictures and sometimes clicking on an image and selecting "wrap on" is not good enough when designing your google site.
Perhaps you want to add some thumb nails of pictures with a description underneath, or, maybe you want to create a four column look like Perfect Square Solutions' site which will brilliantly advertise your services.
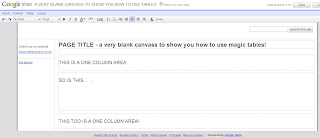
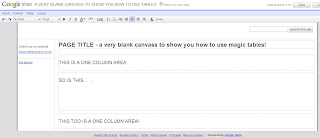
To create the effect choose a one column area within your pages.

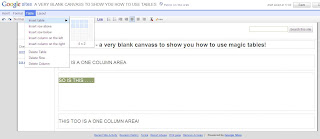
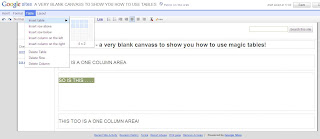
Now, click on Insert > Table - then select the size you require, in this instance select two rows and four columns like this:

Click in each cell columns and add text and pictures. I would recommend your pictures should be around the same size, your pictures should also be centralised. How you have them is up to you, have a play!
Text looks good lined up to the left as http://www.perfectquaresolutions.com/ have done and so has my example which is looking something like this now, is yours?

Albeit a little tricky keep clicking around the bottom right hand corner of each cell at the top of your table until you select each cell, then stretch it by dragging it a little to the right to fill out the space, do this for each cell until the whole of the one column width is filled out and all the cells are equal in size.

Make sure you are 100% happy with the look of your table and position of your pictures and text. Get out your magic wand as we are going to erase those harsh black borders of the table!
With a sprinkle of fairy dust on your computer > Click on HTML in your page editor.
Delete ONLY the <TABLE> line of the table html. Remember your text may be a little different to mine but it will always begin with <TABLE

Click update, then watch as you admire those ugly lines disappear ans your site tranforms to the fairest of them all!

Now remember to save your page, tweek if required then sit back and admire your handy work. I promise you the next time you do this you will be a pro magician!
Here are a two more examples where those "piff paff poof" magic tables have been used:

This Uses Two Tables, Each Consisting Of Two Rows And Three Columns

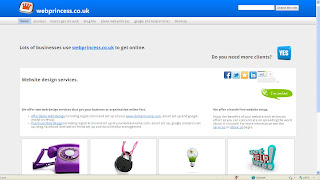
Example - www.webprincess.co.uk and Perfect Square Solutions Four Column Style Home Pages
Good Luck
B x
Well I have lots of memories of help needed on how to line up text and pictures and sometimes clicking on an image and selecting "wrap on" is not good enough when designing your google site.
Perhaps you want to add some thumb nails of pictures with a description underneath, or, maybe you want to create a four column look like Perfect Square Solutions' site which will brilliantly advertise your services.
To create the effect choose a one column area within your pages.

Now, click on Insert > Table - then select the size you require, in this instance select two rows and four columns like this:

Click in each cell columns and add text and pictures. I would recommend your pictures should be around the same size, your pictures should also be centralised. How you have them is up to you, have a play!
Text looks good lined up to the left as http://www.perfectquaresolutions.com/ have done and so has my example which is looking something like this now, is yours?

Albeit a little tricky keep clicking around the bottom right hand corner of each cell at the top of your table until you select each cell, then stretch it by dragging it a little to the right to fill out the space, do this for each cell until the whole of the one column width is filled out and all the cells are equal in size.

Make sure you are 100% happy with the look of your table and position of your pictures and text. Get out your magic wand as we are going to erase those harsh black borders of the table!
With a sprinkle of fairy dust on your computer > Click on HTML in your page editor.
Delete ONLY the <TABLE> line of the table html. Remember your text may be a little different to mine but it will always begin with <TABLE

Click update, then watch as you admire those ugly lines disappear ans your site tranforms to the fairest of them all!

Now remember to save your page, tweek if required then sit back and admire your handy work. I promise you the next time you do this you will be a pro magician!
Here are a two more examples where those "piff paff poof" magic tables have been used:

This Uses Two Tables, Each Consisting Of Two Rows And Three Columns

Example - www.webprincess.co.uk and Perfect Square Solutions Four Column Style Home Pages
Good Luck
B x
List All Your Documents in Google Docs on your Google Site! - Saves you time and allows users to access up to date info
Go to the page where you would like to list your docs > click on the edit page link

Insert more gadgets > click on featured in the column on the left > type in the search bar "google docs for hosted domains" and select the gadget.
Customise the size of the gadget and ok, then save the page.
You might not see the list straight away as it might contain a part page asking you to log in, instead log out of you google account and revist your website and admire you handy work!
:)
Insert more gadgets > click on featured in the column on the left > type in the search bar "google docs for hosted domains" and select the gadget.
Customise the size of the gadget and ok, then save the page.
You might not see the list straight away as it might contain a part page asking you to log in, instead log out of you google account and revist your website and admire you handy work!
:)
Insert A Webpage, Group/Forum In Your Google Site - eg insert my site into your site, you can even navigate round it
It's to have a forum/group/blog on their google site which currently is not available, not sure if it ever will be but here is a perfect solution ....
Create your group/forum or find an interesting website and then insert it as a web page in your google site. Here is how to insert the page:

Click edit page > insert > more gadgets > search "Iframe Wrapper" > select > enter the URL customise the display ok and save.

Result!

Create your group/forum here! - http://groups.google.com/
Click edit page > insert > more gadgets > search "Iframe Wrapper" > select > enter the URL customise the display ok and save.
Result!
Create your group/forum here! - http://groups.google.com/
How To add a Table of Contents - Help your users find what they want, encourage them to spend more time on your pages and make a return visit!
Ok a Table of Contents is a way for you to list your articles or page's content
It is a great way to help your users navigate around your page easily, you then stand more chance of them staying on your site longer and returning as they will remember it was an enjoyable experience.
Ok first click on edit and organise your page:
Make sure each article or item has it's own heading, just highlight the heading > click on format > select heading/sub heading or minor heading - this will then be listed in the Table of Contents
(This page uses "announcements" page template. Each post creates a heading so add your T of C to the page to avoid creating all those headers and it means you can skip the first step above:)
Continue repeating the process for the rest of the items that you want to appear in the Table of Contents.
Now you are ready to add your Table of Contents:
Whilst in edit mode decide where you would like your T of C to appear and click using your cursor > the click on insert > Table of Contents
Customise the gadget .... and if you have sub heading under your main headings you can show them in the Table of Contents by customising the levels
Click ok and remember to hit save > sit back and marvel at your handy work, tweak where necessary .... let me know how you get on!
B x
Horizontal Menus and Horizontal Drop Down Menus - look like a pro withthe horizontal menu and drop down sub pages
Here we go!
Ok, To Add Horizontal Menu....
Go to more actions > manage site > site layout
Click on "change site layout" button > tick "horizontal navigation"
Go back to site layout (if you can't find it go to more actions > manage site > site layout)
Click on edit content underneath the horizontal navigation title
You then need to add your pages into the menu. Just click on "add page", pick your pages to upload to the menu, you can only add one page at a time, be patient, it is a labour of love but well worth the effect!
Add Pages To A Drop Down Menu
If you want some pages to appear in a dropdown menu when the user moves their mouse over the top level page this is how to do it......
Click on add page, click on the page you would like to add, then move the page into position by using the up or down arrows so it's underneath the desired top level page
Click on the right arrow, you will see the page name that was bold is now not bold and it's indented to the right.
Repeat the process until you have uploaded all your pages. You can click on the left arrow to remove a page from the drop down menu.
Click ok and then remember to click on save changes before you return to the site to inspect your handy work!
Here are a few examples for you:
Drop down menu in action - www.lacasafrancestina.co.uk
Drop down menu and sidebar navigation working hand in hand www.esteticabeautysalon.co.uk
Ok, To Add Horizontal Menu....
Go to more actions > manage site > site layout
Click on "change site layout" button > tick "horizontal navigation"
Go back to site layout (if you can't find it go to more actions > manage site > site layout)
Click on edit content underneath the horizontal navigation title
You then need to add your pages into the menu. Just click on "add page", pick your pages to upload to the menu, you can only add one page at a time, be patient, it is a labour of love but well worth the effect!
Add Pages To A Drop Down Menu
If you want some pages to appear in a dropdown menu when the user moves their mouse over the top level page this is how to do it......
Click on add page, click on the page you would like to add, then move the page into position by using the up or down arrows so it's underneath the desired top level page
Click on the right arrow, you will see the page name that was bold is now not bold and it's indented to the right.
Repeat the process until you have uploaded all your pages. You can click on the left arrow to remove a page from the drop down menu.
Click ok and then remember to click on save changes before you return to the site to inspect your handy work!
Here are a few examples for you:
Drop down menu in action - www.lacasafrancestina.co.uk
Drop down menu and sidebar navigation working hand in hand www.esteticabeautysalon.co.uk
Google Sites Help Top Contributors
Google Sites Help Links
....all powered by Google Sites Top Contributors
http://sites.google.com/site/mori79/
How To's including cool html snippets and audio files/players powered by 'Mori79'
http://www.steegle.com/
A massive selection of how to's, FAQs, help and SEO guide powered by 'Steegle'
http://sitesguide.pjrprojects.co.uk/
Excellent and comprehensive selection of How to's provided by 'philridout'
http://webprincess.co.uk
It's me - hooray! A selection of tips, tricks, articles and services powered by 'beckystar'
http://siteshelp.kccloudsolutions.com/http://siteshelp.kccloudsolutions.com/
Jam packed "Unofficial Help Centre" powered by 'bcj19'
How To's including cool html snippets and audio files/players powered by 'Mori79'
http://www.steegle.com/
A massive selection of how to's, FAQs, help and SEO guide powered by 'Steegle'
http://sitesguide.pjrprojects.co.uk/
Excellent and comprehensive selection of How to's provided by 'philridout'
http://webprincess.co.uk
It's me - hooray! A selection of tips, tricks, articles and services powered by 'beckystar'
http://siteshelp.kccloudsolutions.com/http://siteshelp.kccloudsolutions.com/
Jam packed "Unofficial Help Centre" powered by 'bcj19'
Get a Free Terms & Conditions, Privacy Policy or other legal documents for your website!
So I came across this gem of a company whilst surfing the information highway.
You can download and customise their legal documents and then add them to your website, getting you covered in minutes completely FREE!
It will make also make your site look pro too!
Make sure you leave the link in to their site on your document, that is all you have to do! No registering etc so super quick! Enjoy!
http://www.website-law.co.uk/
Website-Law.co.uk say ! "Welcome to Website Law, a website dedicated to helping web developers and webmasters ensure that their sites comply with the varied and ever-changing requirements of English law. Although it is relatively simple to create and publish a website, the legal consequences of those simple acts can be complex - and potentially expensive. A myriad of different UK and EU laws intrude upon website design, domain name choice, website content, sales from websites, and indeed every other aspect of ecommerce and online activity."
You can download and customise their legal documents and then add them to your website, getting you covered in minutes completely FREE!
It will make also make your site look pro too!
Make sure you leave the link in to their site on your document, that is all you have to do! No registering etc so super quick! Enjoy!
http://www.website-law.co.uk/
Website-Law.co.uk say ! "Welcome to Website Law, a website dedicated to helping web developers and webmasters ensure that their sites comply with the varied and ever-changing requirements of English law. Although it is relatively simple to create and publish a website, the legal consequences of those simple acts can be complex - and potentially expensive. A myriad of different UK and EU laws intrude upon website design, domain name choice, website content, sales from websites, and indeed every other aspect of ecommerce and online activity."
Get A Favicon (... and what is one?) - it is a finishing touche that will make your site stand out
Here's a quick easy and fun walk through for you .... a favicon means favourites icon, when you look at my website address in the top address bar of your browser you will see my logo a little orange crown on a white background, that is my favicon.
Ok firstly generate your favicon using a generator such as www.favicon.co.uk
Once generated save the favicon to your desktop, do not change the default file name of favicon.ico
Then log into your google site, click on More Actions > Manage Site > Attachments > Click on upload > Browse > Select your favicon file from your desktop.

You might wonder what now, but that is really all you have to do!
It might take a while to refresh > sit back and marvel at your favicon when it eventually appears, I was really chuffed when I did mine, it really does look like you made it in the internet world!
Any probs let me know.
B x
Ok firstly generate your favicon using a generator such as www.favicon.co.uk
Once generated save the favicon to your desktop, do not change the default file name of favicon.ico
Then log into your google site, click on More Actions > Manage Site > Attachments > Click on upload > Browse > Select your favicon file from your desktop.
You might wonder what now, but that is really all you have to do!
It might take a while to refresh > sit back and marvel at your favicon when it eventually appears, I was really chuffed when I did mine, it really does look like you made it in the internet world!
Any probs let me know.
B x
Create A Page Template - create a layout style you like and use it as a basis for the rest of your site or project
If you are going to use the same layout over and over again it is a good idea to create a page template.

Click on create page, edit it as required then save, then click on more actions > save as page template.

Enter a name for your template, description and you can even upload an icon if you like > save

The template will then open for editing, save it > click on view template listing > then click on return to site to get back to edit mode.
To see how to use the template see the article.
Good luck, B
Click on create page, edit it as required then save, then click on more actions > save as page template.
Enter a name for your template, description and you can even upload an icon if you like > save
The template will then open for editing, save it > click on view template listing > then click on return to site to get back to edit mode.
To see how to use the template see the article.
Good luck, B
Create A Google Talk Chatback Badge - imagine, engage with your clients whilst they are on your site = more sales
1) Do you have a gtalk account? For those who do not have one set one up
2) This is how to install it on your site
Visit Google Talk Chatback Badge and get the html code for your account

TIP! It helps to already be signed into your google talk account in the background
Once you have your code copied to your clip board sign into your google site, navigate to the page where you want to show you are available for chat.
Click on edit > insert > more gadgets

In the search bar type codewrapper (all one word), select codewrapper which is 2nd on the list

Paste in your code from the google talk badge page > change the width of the gadget to 200 pixels and the height to 60 pixels > untick the title box and border box > click ok

Now ... Chat, chat, chat!!!
2) This is how to install it on your site
Visit Google Talk Chatback Badge and get the html code for your account
TIP! It helps to already be signed into your google talk account in the background
Once you have your code copied to your clip board sign into your google site, navigate to the page where you want to show you are available for chat.
Click on edit > insert > more gadgets
In the search bar type codewrapper (all one word), select codewrapper which is 2nd on the list
Paste in your code from the google talk badge page > change the width of the gadget to 200 pixels and the height to 60 pixels > untick the title box and border box > click ok
Now ... Chat, chat, chat!!!
Change Your Theme or Templates Logo - are you having a problem with a public template and you can't locate that pesky rogue logo?
This one gets asked a lot in the google sites help forum
Ok..... there are possibly a few ways the logo could be attached to the top of the page
Click on more actions > manage site > colours and fonts > scroll down and click on Site header background image and see if that is where the logo is

If the logo is not there ..... click on more actions > manage site > site layout > change logo and see if it is there ......

And last but not least, the template logo could be part of the background image.

If this is the case you will need to click on view, save the image to your pc and then edit the image by placing your logo over the top for example in a program such as photoshop.
Let me know if this sorts out the situation for you
B x
Ok..... there are possibly a few ways the logo could be attached to the top of the page
Click on more actions > manage site > colours and fonts > scroll down and click on Site header background image and see if that is where the logo is
If the logo is not there ..... click on more actions > manage site > site layout > change logo and see if it is there ......
And last but not least, the template logo could be part of the background image.
If this is the case you will need to click on view, save the image to your pc and then edit the image by placing your logo over the top for example in a program such as photoshop.
Let me know if this sorts out the situation for you
B x
Change a Page Template - want to change your page template to an announcement page, list page or bespoke page?
Ok, to change your pages current template....
Click on more actions > change page template

Click on the page template you want to use and finally click on change page template.

Beware however this will remove any content you already have on the page unless you check the box to stop it from overwriting the existing text.
Click on more actions > change page template
Click on the page template you want to use and finally click on change page template.
Beware however this will remove any content you already have on the page unless you check the box to stop it from overwriting the existing text.
Add Twitter, Facebook & Other Social Media Buttons In One Go - everybody is doing it, it's expected and it gets your site eyeballs!
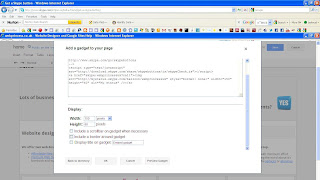
AddThis is my favourite method of adding social media buttons in one hit! All you have to do is join, and it's free! However it does not work on google sites. All is not lost as good news! The amazing guys at AddThis have provided us with a google sites gadget. Go to your site, hit edit page and place your cursor where you want your social media buttons. Click on insert then more gadgets, in the search box type addthis6 and add the gadget (height 32 pixels width 230 pixels). |
Fill in your name as the user name, enter your sites url, enter a description and title for your site. Pick which Social media buttons you want your site sharing on, get your +1 on in the same position as in the pic below ...... |
Untick Display Title On Gadget and Show Border Around Gadget. Click on ok and you are done! Check it out working here! Including +1! |
Add a google + button to your website
 The good news is the google plus button is easily integrated into your google site. Here are two options.
The good news is the google plus button is easily integrated into your google site. Here are two options.1. Use this option if you have a side navigation bar:
More actions > Manage > Site Layout > Sidebar > add item > choose the google + button from the list > ok, remember to save your changes.
2. Integrate the button within your content on your site:
Navigate to where you would like your + 1 button to be > insert > +1 > customise > save ... is that really it ..... yes - yippee! Thank you google sites team!
Add a Flash File to your google site.
Go to more actions > manage > attachments > upload your .swf file > when upload is complete click on view > copy the url from the address bar and close the file
Navigate to the page where you want to add the flash file > click on edit > insert > more gadgets > search for "anyflash" > select the swf 2.0 gadget > paste in the url of your flash file that we coied earlier > customise the size of the gadget to match the dimensions of your .swf file and save.
Tip:
After a few refreshes if you still can not see the file on your site:
Click on edit > left click on the gadget block on your page > click on the properties link > click in the text field where the url is and navigate to the end of the url > change the attredirects from 0 to 1 or vice versa > then resave > problem solved! :)
Let me know how you get on!
B x
Navigate to the page where you want to add the flash file > click on edit > insert > more gadgets > search for "anyflash" > select the swf 2.0 gadget > paste in the url of your flash file that we coied earlier > customise the size of the gadget to match the dimensions of your .swf file and save.
Tip:
After a few refreshes if you still can not see the file on your site:
Click on edit > left click on the gadget block on your page > click on the properties link > click in the text field where the url is and navigate to the end of the url > change the attredirects from 0 to 1 or vice versa > then resave > problem solved! :)
Let me know how you get on!
B x
Welcome!
Hello and welcome 'google siters' to our blog! We look forward to your comments and questions!
Subscribe to:
Posts (Atom)
